Как создать красивую запись в блоге
Доброго времени суток, уважаемые блогеры. На нашем сайте реализована возможность публиковать свой личный блог. Что в него писать решать вам, а я попробую в данном руководстве помочь правильно и красиво создать и оформить ваши статьи.
Создание материала блога на нашем сайте немного отличается от привычных нам блоговых ресурсов и социальных сетей. Там все просто, но меньше свободы творчества, а у нас немного сложнее, но при наличии знаний в области HTML и CSS свободу творчества ограничивают лишь возможности этих языков и ваша фантазия. Поверьте, возможности эти очень широки (подавляющее большинство веб сайтов, не считая flash, созданы и оформлены при помощи именно HTML и CSS) На языке разметки HTML и каскадных таблицах стилей CSS я заострю внимание в конце руководства, а сейчас немного скучной технической информации.
Наш сайт создан и работает при помощи системы управления контентом (фреймворка) Drupal 7 Публикации создаются в редакторе BUEditor, а работа с файлами (картинками) реализована в специальном файловом менеджере ELFinder. Пользовательские блоги присутствуют в Drupal в виде системного модуля Blog (как говорят, работают из коробочки) Дополнительно используются еще несколько модулей, но это пока не имеет для нас значения.
Вот и вся скучная инфа закончилась. Приступим к созданию записи блога)))
Добавление публикации
Для того, что бы создать запись блога необходимо выбрать пункт админ-меню (в самом верху сайта) «Содержимое», в выпадающем списке выбрать «Добавить содержимое» => «Запись в блоге» или перейти во вкладку «Блоги» и там найти ссылку «Добавить запись в блог»

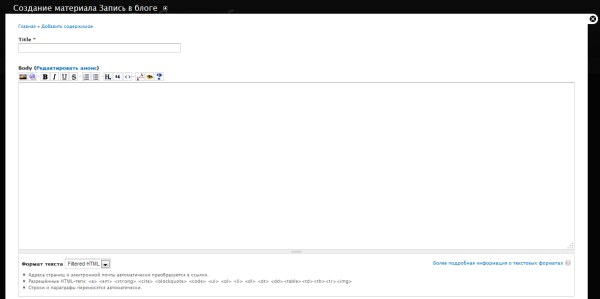
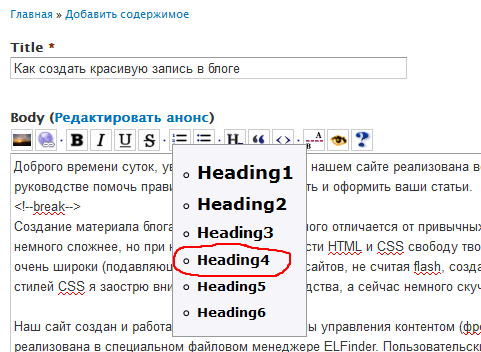
Должна загрузится страница создания материалов на сайте следующего вида..

В первое поле «Title» нужно записать название вашей публикации.
Во второе поле «Body» собственно сам текст и теги разметки. Вверху поля находится панель инструментов редактора BUEditor. Редактор работает по принципу «Нажал кнопку - заполнил параметры - получил в окне редактора нужный код» То есть вы не сможете визуально контролировать изменения при редактировании текста (как в Ворде) но зато увидите код разметки и можете его изменить. По началу может быть не привычно, но потом вы оцените все преимущества такого метода редактирования публикаций
Ссылку «Редактировать анонс» не трогаем..так как разметку анонса (то что отображается до кнопки «Подробнее» в ленте блогов) мы будем создавать в самом редакторе.
Выпадающий список «Форматы текста» служит для выбора применяемого к тексту фильтра разметки. Его необходимо оставить по умолчанию в состоянии «Filtred HTML» В этом случае будут отфильтрованы все ошибки, запрещенные теги разметки (которые могут навредить работе сайта), а в местах переноса строк, веб и почтовых адресов и в начале и конце абзацев появятся необходимые инструкции (код) для их правильного отображения на сайте. Разрешенные теги разметки можно увидеть под выпадающим списком. Так же по ссылке Более подробная информация о текстовых форматах можно почитать о разрешенных тегах разметки и их применении.
Но при использовании сложной разметки с включением CSS кода или если публикация не отображается так как нужно, но при этом вы уверены, что не допустили ошибок в разметке необходимо выбрать (на свой страх и риск) формат «Full HTML».
Ниже есть еще масса различных настроек, которые можно оставить как есть. Про них я расскажу в Руководстве модератора, а сейчас начнем вместе создавать публикацию.
Вставка текста
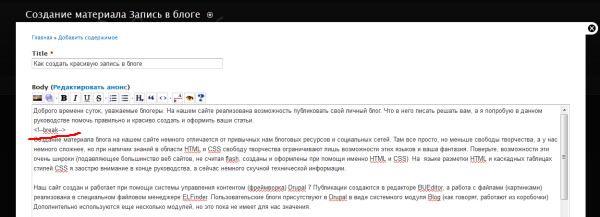
Пишем заголовок, например «Моя первая запись» в поле Title и произвольный текст в поле Body. Можно скопировать готовый текст из редактора на вашем компьютере при помощи буфера обмена (выделить текст - нажать Ctrl + Insert (Ins) - перейти в окно редактора на сайте - нажать Shift + Insert (Ins)) Вот что получилось у меня..

Важно!
- Всегда между абзацами оставляйте пустую строку.
Разметка анонса и основного текста
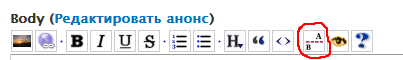
Для того, что бы разделить текст на анонс (выводится в ленте блогов до кнопки «Подробнее») и основного текста (после нажатия кнопки «Подробнее» выводится анонс и основной текст) нужно установить курсор в нужное место и нажать кнопку на панели редактора (выделено на картинке)


Должен появится следующий код <!--break--> (см картинку выше)
Добавление картинок и фотографий
Для добавления картинок необходимо их загрузить на сервер. Эту операцию реализует файловый менеджер ELFinder. Для начала необходимо установить курсор в то место, где должна быть картинка (это важно) и нажать первую кнопку на панели редактора

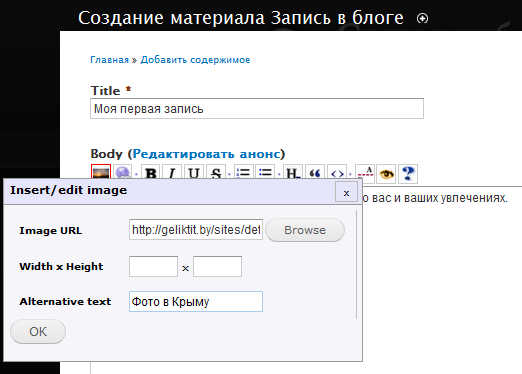
Появится диалоговое окно вставки изображения

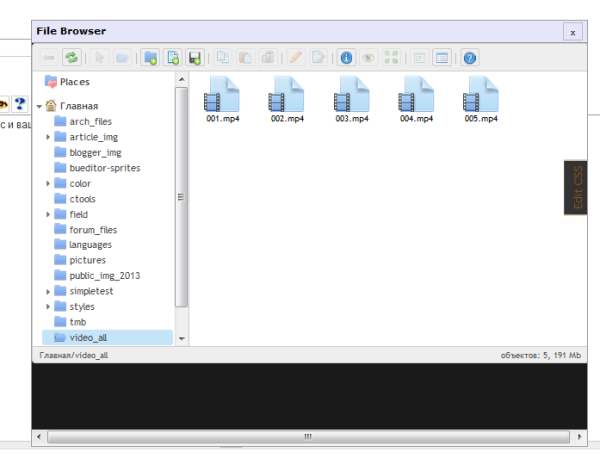
Нажимаем «Browse» и ждем загрузки менеджера. Он выглядит следующим образом

Он похож на файловый менеджер Windows и имеет всплывающие подсказки панели инструментов (наведите указатель мыши на кнопку и подождите пару секунд). Думаю, что создание собственной папки в папке «bloger_img» и загрузка изображений не вызовет трудностей, только если у вас не очень медленный интернет.
После завершения процесса загрузки кликните по файлу двойным щелчком. Окно редактора закроется, а в окошке «Insert/edit image» в поле Image URL появится ссылка на ваше изображение.
В поле Width x Height необходимо удалить нули и оставить их не заполненными (иначе картинка будет иметь нулевой размер), а в Alternative text пишем краткое описание картинки, например как у меня

Жмем ОК и наблюдаем в окне редактора появление следующей строчки кода
<img src="httр://geliktit.by/sites/default/files/blogger_img/image.jpg" alt="Фото в Крыму" />
Текст внутри кавычек может быть (точно будет) другой, но главное суть - вы увидите код а не картинку и это нормально.
Для вставки следующего изображения повторяем выше описанные действия.
Важно!
- Перед загрузкой на сервер нужно уменьшить изображение по ширине до 600 пикселей. Это необходимо сделать по причине ограниченности ресурсов сервера, на котором расположен наш сайт. Лично я пользуюсь замечательной бесплатной программой Paint NET. Вот ССЫЛКА для загрузки программы с официального сайта разработчика.
- Картинка появится в том месте, где будет код ее вставки. Если код появился не в том месте, где планировалось, его можно без проблем перенести при помощи буфера обмена (см выше) на нужное место.
- Просьба создать свою папку в папке bloger_img, и грузить картинки туда. Иначе я могу при плановой ревизии некоторых других папок случайно удалить ваши изображения.
Создание веб-ссылок
Следующая кнопка в панели инструментов помогает правильно создать веб-ссылку.

Напомню, что адреса формата http://www. ... и адреса электронной почты автоматически преобразуются в ссылку благодаря фильтру Filtred HTML. Но очень часто нужно сделать живой ссылкой фрагмент текста или изображение. В этом случай порядок действий таков:
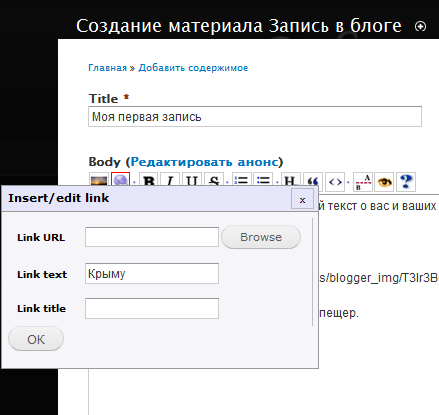
Выделяем фрагмент текста или всю строчку кода вставки изображения и нажимаем кнопку панели редактора. Появляется окошко

В появившемся окошке заполняем поле Link URL (ссылка на сайт в полном формате с http:// и т д), Link text (должен быть текст который вы выделили или код картинки), Link title (Заголовок ссылки - всплывающая подсказка и пояснения для речевых браузеров, которые используют слепые люди и люди со слабым зрением))
Жмем ОК и видим примерно следующий код (у меня будет ссылка на Википедию по клику на слово «Крыму», а у вас что то другое)
<a href="httр://ru.wikipedia.org/wiki/%CA%F0%FB%EC" title="Что такое Крым">Крыму</a>
При наличии знаний HTML можно подредактировать или добавить свои атрибуты..
Декоративное оформление текста. Жирный, подчеркнутый курсивный шрифт.
Следующие четыре кнопки панели инструментов редактора помогают создавать декоративное оформление текста. Слева направо.
- Жирный
- Курсив
- Подчеркнутый
- Зачеркнутый

Для того, что бы декоративно оформить фрагмент текста необходимо его выделить и нажать одну из кнопок (или несколько при необходимости создать, например, жирный курсив)
Опять же, видимых изменений в оформлении текста в редакторе вы не увидите..только перед и после выделенного фрагмента появятся HTML теги, например, для курсива это <ins> </ins>
Создание нумерованного и ненумерованного списка
Следующие две кнопки панели редактора используются для упрощения создания разметки (кода) отображаемой на веб странице в виде списка.
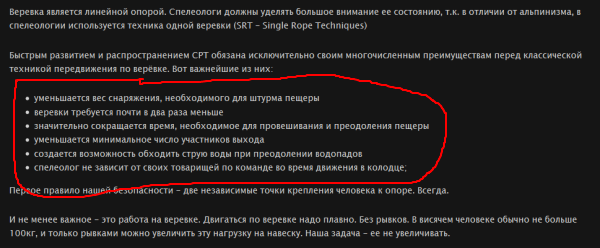
Так список выглядит на сайте

А это кнопки панели инструментов

Для создания списка необходимо выделить все его будущее пункты (Каждое предложение с новой строки будет пунктом списка) и нажать кнопку (первая - нумерованный список, вторая - ненумерованный). Вы увидите разметку будущего списка. Вот что получилось у меня:
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
Важно!
- Следите за тем, что бы не было пустых пунктов без текста, как в примере
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
<li></li>
</ul>
Такой код необходимо подправить, удалив последнюю строчку.
Внутри списка не допускаются переводы строки..то есть не должно быть пустой строки между пунктами.
Структурирование текста.
Согласитесь, что грамотно написанный и хорошо структурированный текст гораздо приятнее читать, чем нагромождение предложений и абзацев, слепленное в кучу. Есть еще один немаловажный плюс хорошего текста - он обязательно попадет в поисковики и люди будут чаще читать ваши интереснейшие публикации. В этом руководстве я не буду касаться вопросов сео оптимизации статей по ключевым словам Если кому интересно, то на просторах интернета есть уйма полезной информации по этому вопросу. Расскажу только базовые понятия структурирования текста. Читаем дальше..
Первое, над чем я задумываюсь при написании текста - это план. Каждый пункт плана - это законченная часть общего повествования. Составьте такой план и написать красивую статью станет проще.
Далее я продумываю содержание каждого подраздела текста (пункта плана) и только потом сажусь за написание статьи.
Есть одно правило - человек гораздо лучше воспринимает и запоминает начало и конец статьи, чем ее середину. И еще одно - большинство судит о качестве текста по первым нескольким абзацем.
У журналистов принято писать первый абзац таким образом, что бы человеку захотелось прочитать всю статью, а в конце делать вывод, который человек усвоит и запомнит.
Было замечено, что человек с большим удовольствием и пользой прочитает текст, разбитый на небольшие четкие абзацы которые последовательно излагают материал или повествование, чем слепленный в кучу и разбавленный «водой» текст.
Для оформления логически законченных фрагментов объемного текста удобно использовать подзаголовки. Как их делать при помощи редактора сайта я сейчас хочу вам рассказать.
Заголовки и подзаголовки.
В HTML разметке существует пять уровней заголовков. Они обозначаются при помощи тегов <h1> ... <h5> Такая разметка помогает поисковым роботам правильно индексировать страницу и служит для красивого оформления текста.
На нашем сайте заголовок первого уровня <h1> используется для названия сайта, а второго и третьего (<h2> <h3>) - для заголовков статей. Мы при оформлении текста будем использовать заголовок четвертого уровня (<h4>).
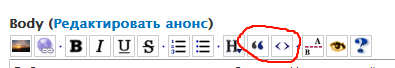
Для создания подзаголовка нужно его выделить его текст и нажать на панели инструментов редактора кнопку Н и выбрать пункт «Heading4».


Должна появится следующая разметка (код)
<h4>Подзаголовок</h4>
Вот и все. Подзаголовок создан..
Кнопки «Цитата» и «Код»
Следующие две кнопки служат для оформления цитат и вставки кода.

Для создания этих элементов оформления необходимо выделить фрагмент текста и нажать кнопку.
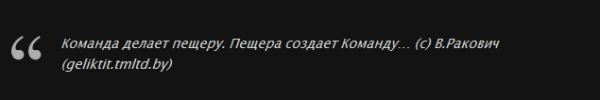
После сохранения статьи цитата будет оформлена следующим образом

А код будет оформлен моноширным шрифтом.
Знакомство с CSS
CSS - Это каскадные таблицы стилей, при помощи которых создаются все те красивости, которые мы видим загружая веб страницу.
По современным веб-стандартам HTML используется для создания разметки (верстки) страницы, а CSS для придания сайту привлекательного внешнего вида.
Вот так выгладит наша главная страница с отключенным CSS оформлением

Обратите внимание, что логотип, меню и тексты никуда не делись, исчезло только оформление (дизайн) сайта.
Зачем нам знание основ CSS? А потому, что умея правильно задать необходимые инструкции в коде мы сможем создать какое угодно оформление своей статьи! Например..
Выделяем текст цветом
Редактор не умеет автоматически создавать инструкцию (код) для выделения текста каким либо другим цветом. Но что нам мешает прописать эту инструкцию вручную?
Например, выделим текст красным..
Этот текст останется белым <span style=”color: red;”>А этот будет красным</span> а этот опять белым.
Разберем эту строку подробнее
<span></span> - это тег разметки HTML создающий строчный контейнер, которому мы будем задавать стиль оформления
style=”color: red;” - собственно сама инструкция стиля на CSS.
Цвет можно задавать при помощи ключевых слов (red, blue, green) и шестнадцатеричного кода цвета (например #000000 - черный) Подробнее можно узнать ТУТ.
Важно!
- Поскольку компьютеры не такие умные, как кажутся нам и не всегда умеют исправлять ошибки в коде, необходимо следить за соблюдением синтаксиса языка разметки. Каждая буковка, двоеточие, закорючка имеют значение. Внимательно следите за тем, что пишите в инструкциях, иначе веб страница публикации будет создана не правильно.
Создание таблиц.
Редактор не поддерживает автоматическое создание таблиц. Я даже рискну сказать, что не существует такого редактора, который бы правильно создал оптимальную разметку страницы. Но ее не сложно сделать вручную.
Вот синтаксис простейшей таблицы
<table>
<tr>
<th>Заголовок первого столбца</th>
<th>Заголовок второго столбца</th>
</tr>
<tr>
<td>Столбец 1 Строка 1</td>
<td>Столбец 2 Строка 1</td>
</tr>
<tr>
<td>Столбец 1 Строка 2</td>
<td>Столбец 2 Строка 2</td>
</tr>
</table>
А так это выглядит на сайте
| Заголовок первого столбца | Заголовок второго столбца |
|---|---|
| Столбец 1 Строка 1 | Столбец 2 Строка 1 |
| Столбец 1 Строка 2 | Столбец 2 Строка 2 |
Про создание HTML разметки таблиц можно прочесть ТУТ.
Предварительный просмотр, сохранение или удаление публикации
Когда текст написан и оформлен пришло время посмотреть как примерно будет выглядеть наша запись блога на сайте. Для этого в самом низу страницы нажимаем кнопку Предпросмотр. После перезагрузки страницы выше редактора можно видеть, что у нас получилось.
Если ошибок нет, можно сохранять нашу запись блога. Жмем Сохранить и через несколько секунд видим результат уже на сайте.
Для безвозвратного удаления статьи жмем Удалить
Важно!
- Отображение материала при помощи предварительного просмотра отличается от отображения материала на сайте. Предпросмотр используется для того, что бы убедиться в отсутствии ошибок разметки.
Что у нас запрещено.
Администрация сайта оставляет за собой право редактировать либо удалять материал который содержит:
- Материал явно нарушающий действующее законодательство РБ.
- Материал нарушающий чьи либо авторские права.
- Флуд, спам, оскорбления и нецензурные высказывания.
- Необоснованную, грубую критику в адрес клуба или его членов.
- Публикацию содержащую большое количество орфографических ошибок либо ошибок в коде разметки.
- Изображения большого размера (более 1024 пикселей по ширине и 1620 по высоте)
Запрещено вставлять в блог видео, так как это несет дополнительную нагрузку на сервер. Если вам действительно необходимо добавить видеоролик в статью, свяжитесь с администрацией сайта.
Запрещено вставлять в публикацию любые скрипты (исполняемый код на стороне клиента или сервера). Это будет расценено как попытка навредить работе сайта и пользователь будет немедленно заблокирован.
Запрещено публиковать копии чужих статей или части статей без ссылки на автора либо источник.
Запрещено публиковать записи блога на главную страницу сайта без согласования с администрацией.
Вместо заключения
Вот вы и получили минимум знаний, которые позволят начать вести красивый блог на нашем сайте. Возможно я что то упустил или у вас в процессе прочтения этого руководства возникли вопросы - не стесняйтесь, задавайте их в комментариях или лично мне. Вот контакты:
e-mail: wadduh29@yandex.ru
skype: wadduh29
Так же для тех, кто захочет узнать больше о языках разметки советую посетить веб сайт http://htmlbook.ru. Там вы найдете массу полезной информации о HTML и CSS.
Удачи и творческих успехов! Побольше путешествий и новых открытий!
Автор: Вадим Прилепский
© 2013, wadduh
- Войдите, чтобы оставлять комментарии